WordPress自带的编辑器对于一般用户来说,基本是够用的。不过,可以发现并没有字体选择和字号选择,有些时候可能也会用得着。
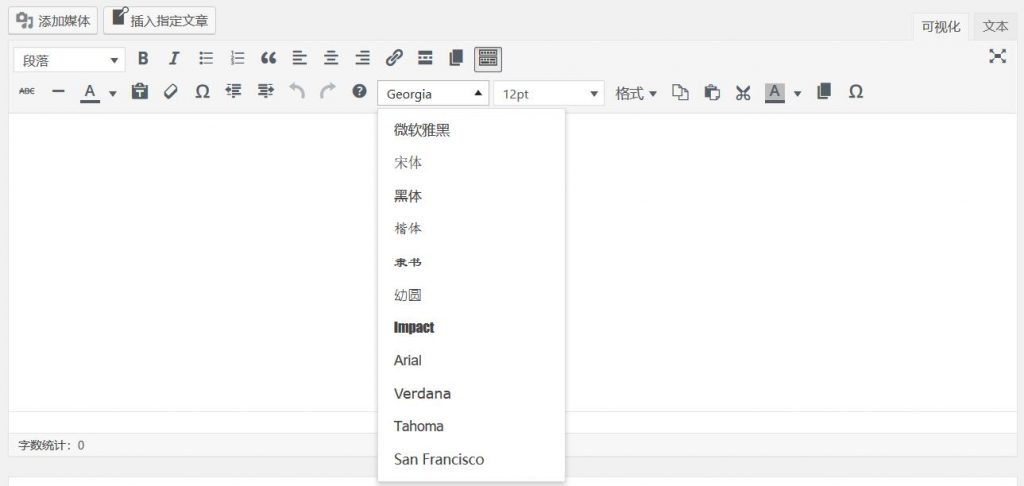
今天教程大家不用插件在自带的编辑器中添加可选择的中文字体及字号大小选择。
将下面的代码,放在主题中functions文件最底部即可,如果是苏醒的主题,请把代码放在请把代码加至同目录中文件名为function_xxx的文件中。
当然这些字体都是可以替换和选择的!
/*
Plugin Name: 编辑器增强
Author: nicetheme.cn
Author URI: https://www.nicetheme.cn
Description: 使默认的文本编辑器支持字体选择与字体大小设置等
Version: 1.0
*/
function nicetheme_add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
$buttons[] = 'del';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cut';
$buttons[] = 'image';
$buttons[] = 'anchor';
$buttons[] = 'backcolor';
$buttons[] = 'wp_page';
$buttons[] = 'charmap';
return $buttons;
}
add_filter("mce_buttons_2", "nicetheme_add_editor_buttons");
function custum_fontfamily($initArray){
$initArray['font_formats'] = "微软雅黑=Microsoft YaHei,Microsoft JhengHei,黑体;宋体=SimSun;黑体=SimHei;楷体=kaiti,KaiTi_GB2312;隶书=LiSu;幼圆=幼圆;Impact=Impact;Arial=Arial;Verdana=Verdana;Tahoma=Tahoma";
return $initArray;
}
add_filter('tiny_mce_before_init', 'custum_fontfamily');
本作品采用 署名-非商业性使用-禁止演绎 4.0 国际(CC BY-NC-ND 4.0) 进行许可

















你这网站很神奇耶 我想啥功能不用特意搜索 一上网就能看到了 代码拿去了谢了 :neutral:
@nice 拿去用,高兴就好
还没到后台,只能整整前端了 :smile: 。
@一艘大轮船 嗯嗯,前端还是比较重要的
原来WP的编辑器可以自己扩展的
@西枫里博客 实验过了吗?
挺好的哈!
@福利ACG 嗯嗯,方便后台编辑
谢分享,要是能再加个效果图就更好了。
@日本地铁 嗯嗯,稍后加一下